ナギサものおき、いろんなとこ改善しました!
テーマを変更
ブログテーマを「マテリアル2」に変更しました。
ブログ用WordPressテーマ マテリアル2
変更したといっても、もともと「マテリアル」を使わせていただいていたため、バージョンアップといったほうが近いかもしれません。雰囲気もそう変わらないですしね。
このテーマ、とりあえず視覚的には大満足です。特に気に入ってるのが「全デバイスで使えるサイドバー」。

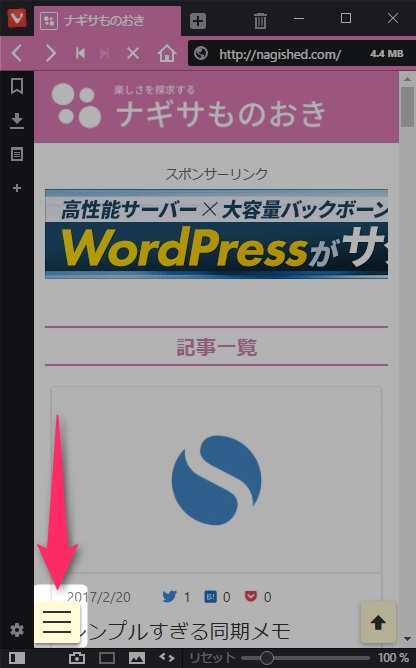
PCなら(厳密には横幅で判断しているのですが)このように画面左に常駐する形ですが……

モバイルだと、タブをクリックして引き出す形になります。これが全ユーザーに使いやすい形になっていると思い、かなり好きです。
検索してこのブログにたどり着いた人は、今までスマホ版だと記事の下に続けて表示されていたサイドバーが隠されることによって、記事内容だけに集中可能。逆に頻繁に見てくださる方にとっては、どの位置からでもサイドバーにアクセスできるため、すぐに他記事を踏みに行けるわけですよね。うーん、どちらにしてもかなりのメリットです。
その他にもすごいところがたくさんあるテーマなので、後で個別記事を書いて褒め倒したいと思います。あとSEO的に何か良い結果が見られるのか、しばらくテストしてみる必要もありますしねー。
SNSのカウントを復活
なんやかんやで放置していたSNSの共有数カウントが表示できない問題。TwitterもFacebookも、APIの変更だかなんだかで全く取得できなくなっていました。

これを表示できるように修正しておきました。修正といってもTwitterのツイート数を取得してくれるサービスに新規登録したり、Facebookに登録して(意識低い系なので今後もやる気はありませんけど)新しいアプリを作り、それをWordpressのプラグインと連携するなど、単なる雑用をしただけだったりします。
まあ、これは自己満足の面が割と多い気がしますが。シェア数の数字が多いとほかのユーザーもシェアしやすくなる、ってことはあまりないような気がする……。
ちなみにツイート数のほうは、全記事・全期間に関してのクロールが最大1週間くらい遅れるとのことなので、まだ完全ではありません。
別の投稿をブログカードで表示
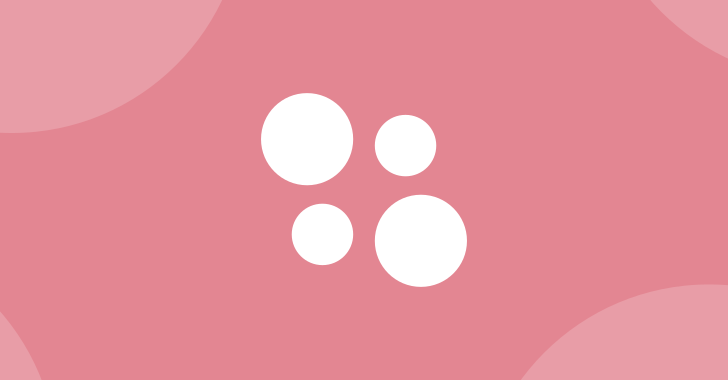
【Minecraft PE】ワイヤーいらずで完成!超簡単なレッドストーン装置
こんな感じで、ブログカードとして投稿を表示するようにしました。
以前は独自のCSSをわざわざ当てて、その度に画像とタイトルとURLを入れなければいけなかったんですが……さすがにそれは非効率的すぎた。これだと投稿のURLを記事にただ貼り付けるだけで、そのままカード形式に変換してくれるので相当ラクです。
というか恥ずかしいんですが、これのことを「ブログカード」と言うのを知らずにイメージだけ頭の中にあったせいで、これを実現するためのプラグインがどれなのか長らくわかっていませんでしたとさ……。
まあそんな感じで、新しいナギサものおきをよろしくお願いします。
便利になったらなったでクオリティ向上にさらに時間をかけてしまう性格なので、労力を削減できるとはいかないかもしれませんが……良質な記事を書けるように一層頑張ってみます。